前端卡顿怎么优化电脑系统-前端卡顿怎么优化电脑系统
1.为什么电脑右下角总是出现插头从插孔中拔出的提示,放音乐的时候出现这种现象,会卡顿一下
2.PHP网站怎么做SEO优化
3.前端动画实现以及原理浅析
4.Swiperjs插件轮播滑动卡顿优化
5.导板前端链轮卡顿是什么原因?
6.玩游戏CPU使用100%.电脑卡顿,求救啊
为什么电脑右下角总是出现插头从插孔中拔出的提示,放音乐的时候出现这种现象,会卡顿一下

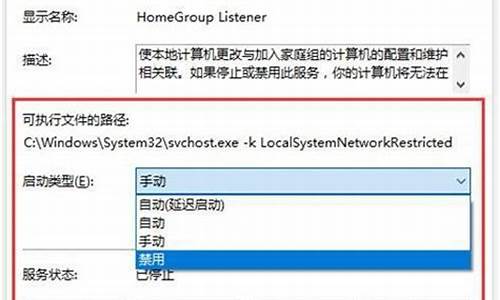
你用的是realteak高清晰管理器么?如果是的话 请打开其设置面板 右上角有“设备高级选项” 点击进入 选“将所有输入插孔分离为单独的输入设备”即可解决该问题
如果不能解决 就估计是硬件的问题了
PHP网站怎么做SEO优化
优化网站,对于PHP来说主要有以下几点
代码分析,找出耗时长或者卡顿的代码加以优化。
循环太多:循环太多就考虑如何去掉循环,或者优化循环体结构,包括每次提前计算好变量,不在循环体内做过多运算。
IO瓶颈:就是sql语句有缺陷,或者磁盘读写过慢,网络带宽过低。sql优化包括索引优化,启用redis或memcache,分表分库等等优先顺序从前到后,网上都有很多教程。磁盘读写慢,就要考虑上固态硬盘。带宽就要联系网络运营商解决
精简前端页面。现在页面功能越来越复杂,卡顿不一定是后台,前端出现问题也很多。包括页面内容太多(适当缩减一部分网页内容),js,css,太大(对js,css进行压缩,去掉冗余代码等。使用压缩格式的,如jpg格式控制大小(尽量在100K甚至10K以内)启用网页缓存等)
深度优化性能,包括采用更快的PHP(PHP7.2),更快的服务器(Linux+nginx),更快的mysql(读写分离)等等。
前端动画实现以及原理浅析
背景
如今的前端是一个涉猎领域很广的职业。作为一名前端,我们不仅要开发管理系统、数据中台、还要应对年报开发、节日活动等场景。不仅要会增删改查,编写表单,还要具备开发动画、H5游戏等能力。能做出很Cool的动画效果,也是一种前端特有的成就感。所以,我们从动画的实现方法入手,了解浏览器的渲染,以及如何提升动画的性能。
我们先来看2个H5案例:一镜到底
<->手机扫码体验
年报
其他H5优秀案例第一部分常见的动画实现手段1.1gif实现
定义:GIF文件的数据是一种基于LZW算法的连续色调的无损压缩格式,gif格式的特点是一个gif文件可以存多幅彩色图像,当数据逐幅读出并展示都在屏幕上,就可以构成一个简单的动画。最高支持256种颜色。由于这种特性,GIF比较适用于色彩较少的,比如页面卡通icon、标志等等。
使用:
优点:1.制作的成本很低;2.兼容性好;3.方便开发使用。
缺点:1.画质上:色彩支持少,图像毛边严重;2.交互上:不能控制动画的播放暂停,没有灵活性;3.大小上:由于是无损压缩,每帧被完整的保存下来,导致文件很大。
1.2css3补帧动画1.2.1transition过渡动画使用:
.box?{border:?1px?solid?black;width:?100px;height:?100px;background-color:?#0000ff;transition:?width?2s,?height?2s,?background-color?2s,?transform?2s;}.box:hover?{background-color:?#ffcccc;width:?200px;height:?200px;transform:?rotate(180deg);}场景:
常与:hover,:active等伪类使用,实现相应等动画效果。
1.2.2animation关键帧动画使用:
.bounce1?{left:?-40px;animation:?bouncy1?1.5s?infinite;}.bounce2?{left:?0;animation:?bouncy2?1.5s?infinite;}.bounce3?{left:?40px;animation:?bouncy3?1.5s?infinite;}@keyframes?bouncy1?{0%?{transform:?translate(0px,?0px)?rotate(0deg);}50%?{transform:?translate(0px,?0px)?rotate(180deg);}100%?{transform:?translate(40px,?0px)?rotate(-180deg);}}场景:比如:loading展示,代码如上。
优点:1、无需每一帧都被记录,通过关键帧设置,方便开发;2.实现简单,通常UI可以直接给到css文件,前端只需要导入即可移动端注意屏幕适配。
缺点:1.css没法动画交互,无法得知当前动画执行阶段;2.transition:需要触发,无法自动播放;3.animation兼容性需要加前缀,导致代码量成倍增长;4.对于复杂动画的实现,导入的css文件过大,影响页面的渲染树生成,从而阻塞渲染。比如实现一个摇钱树的效果,css文件达到百kb,就要采取一些必要的压缩手段,缩减文件大小。
1.3js逐帧动画JS动画的原理是通过setTimeout或requestAnimationFrame方法绘制动画帧,从而动态地改变网页中图形的显示属性(如DOM样式,canvas位图数据,SVG对象属性等),进而达到动画的目的。
demo1:-------js实现一个正方形从左到右的移动动画-----
setTimeout实现
const?element2?=?document.getElementById('raf2');const?btn2?=?document.getElementById('btn2');let?i?=?0;let?timerId;function?move?()?{element2.style.marginLeft?=?i?+?'px'?timerId?=?setTimeout(move,?0)?i++;?if?(i?>?200)?{?clearTimeout(timerId)?}}btn2.addEventListener('click',function?()?{?move()})requestAnimationFrame实现
const?element?=?document.getElementById('raf');const?btn1?=?document.getElementById('btn1');let?r?=?0;let?rafId;function?step?()?{?element1.style.marginLeft?=?r+?'px';?rafId?=?window.requestAnimationFrame(step);?r++;?if?(r?>?200)?{?//?在两秒后停止动画?cancelAnimationFrame(rafId);?}}btn1.addEventListener('click',?function?()?{?step();})可以看出,实现的方式都是控制dom的margin-left样式,执行动画。
问题1.1:demo1中看出setTimeout的执行很快。这是为什么呢?请接着往后看~
第二部分浏览器如何渲染与动画的渲染2.1浏览器的帧原理问题2:当url输入到一个页面展示出来经过了哪些过程?
这里我们忽略http请求静态文件之前的步骤,着重看浏览器渲染帧是怎么做的,从而找到浏览器是如何渲染动画的。
借助chrome-performance执行raf.html同样可以看出上图不同阶段在performance里面的标注。?注意:不是每帧都总是会经过管道每个部分的处理。实际上,不管是使用JavaScript、CSS还是网络动画,在实现视觉变化时,管道帧对指定帧的运行通常有三种方式:
以下截图是以时间线为主轴,进行绘制
-当修改一些会触发layout的属性,则会导致后面的同样被更新。
当修改只改变paint的属性,则不会重新layout。
如果改一些不涉及布局也不涉及重绘的数据,则可以直接进行合成渲染。
像CSS属性具体可以查询这个网站,去查阅哪些属性会引起怎样的帧管道:例如:transform变换,它是一个不会触发布局与绘制的变化的,所以使用它的时候,直接进入第三种状态,在合成之后,直接进入Composite阶段,是一个很好的优化手段。
问题3:控制台上显示出requestAnimationFrame(rAF)的执行,那么这个rAF执行与浏览器帧有什么关系呢?我们接着往下看。
2.2requestAnimationFrame执行我们还是运行demo1的代码:
可以看到rAF执行在layout与paint之前,在每帧只执行了一次rAF,调用回调函数执行动画。
从rAF的执行时机,可以看出setTimeout的执行时机与rAF的不同。
我们通过对不同方式实现方块移动动画的performance抓取,可以看到:
setTimeout单位帧截图:
rAF单位帧截图:
对比两者可以看出,在16.7ms的时间里,seTimeout执行了4次,导致此时设置的marginLeft和上一次渲染前marginLeft的差值要大于1px的。
而raf可以看出marginLeft和上一次渲染前marginLeft的差值要等于1px的。
从rAf的性能,可以看出setTimeout的性能会较差一点
那么如果JS执行的时间过长,导致在本该绘制一帧的时候,没有绘制,延迟到下一帧的执行绘制的时候,就会造成动画的卡顿。这里可以跳到第三部分性能问题,就知道直观的看到卡顿
从而可以总结出:
1.setTimeout时间不准确,因为他的执行取决于主线程执行的时间。
2.如果计时器频率高于浏览器刷新的频率,即使代码执行了,浏览器没有刷新,也是没有显示的,出现掉帧情况,不流畅。
而raf解决了setTimeout动画带来的问题:
1.浏览器刷新屏幕时自动执行,无需设置时间间隔和setTimeout一样是n毫秒之后再执行,但这个n毫秒,自动设置成浏览器刷新频率,浏览器刷新一次,执行一次,不需要手动设置;浏览器不刷新,就不执行,没有排队掉帧的情况。
2.高频函数节流对于resize、scroll高频触发事件来说,使用requestAnimationFrame可以保证在每个绘制区间内,函数只被执行一次,节省函数执行的开销。如果使用setTimeout、setInterval可能会在浏览器刷新间隔中有无用的回调函数调用,浪费资源。
第三部分性能分析以及高效能的动画3.1性能分析通过chrome-performance可以看整体的fps、GPU的情况,也可以逐帧去分析影响scripting\rendering\painting时间的因素,从而有针对性的提高动画的性能。
demo3:-----小方块的上下运动-----
demo的在线地址:源码截图:
未优化每个方块都需要强制layout去计算position:
点击Optimize按钮优化后只读一次,并存在pos变量中:
再次优化添加transform:translateZ(0),提高层级:
以上就是一个动画逐步优化的小案例:具体操作可以查看原文:如何优化动画性能
根据上文的渲染机制的讨论,我们可以看出,影响动画渲染的因素就是帧管道所经历的各个阶段,从中我们可以总结一些用来优化动画性能的手段:
提升每一帧的性能
避免频繁的重排
避免大面积的重绘
优化JS的性能
fps稳定,避免掉帧,跳帧的情况
不在连续动画中,添加高耗能的操作
如果无法避免,看可以在动画的开头或者结尾进行操作
开启GUP加速
第四部分常用的动画库综上的实现方式可以支持部分的动画开发,比如点击交互,轮播器、以及纯动画的展示,比如摇钱树、烟花等。
如果需要强交互,或者是需要一个重力世界的时候,原生JS的实现相对于困难。可以利用一些动画库,来进行开发,这些动画基于canvas与webGL实现的。
Pixi.js
添加场景
添加玩家
添加自身动作
添加交互
phaser.js物理系统、重力系统可以模仿下落状态
其他:create.js、three.js3d渲染、layaAir、Egret3d游戏引擎等,可以根据不同的场景需要,选择不同的框架使用。
总结动画的实现手段
浏览器渲染的简单流程
开发动画分析性能参考performance的使用
鸣谢非常感谢木杪、千寻对本文的校正与建议,同时感谢琉易、霜序等伙伴在业务产品技术上帮助与支持。
原文: style="font-size: 18px;font-weight: bold;border-left: 4px solid #a10d00;margin: 10px 0px 15px 0px;padding: 10px 0 10px 20px;background: #f1dada;">Swiperjs插件轮播滑动卡顿优化
插件地址:场景:
自动轮播几十个item,组件滑动卡顿明显,轮播个数为20个以下表现正常。
原因:轮播前,渲染所有的swiper-item,dom元素一口气循环挂载到dom树上,当swiper-item个数很多的时候,dom节点内存增大,监听事件占用的内存也逐渐加大,所以出现滑动卡顿现象。
解决方案:主要思想:简化dom结构。方案一:使用api中virtual,开启虚拟Slide功能。但是不适用于我们当前的无限轮播。NotethataccordingtoVirtualSlidesrealizationitdoesn'tworkwithloopmode,slidesPerColumnmorethan1andslidesPerView:'auto'
方案二:窗口化思想,把没有显示出来的dom元素尽量简化,用空代替。目前采用方案二解决。具体实现:1、获取当前轮播的index。
on:{slideChange:function(){_this.swiperIndex=this.realIndex;},}2、加载轮播窗口附近dom元素、数组中最前和最后三个swiper-item,其他用空代替。
<Swiperoptions={options}onSwiperInit={this.onSwiperInit}className={s.slider}wrapperCls={s.wrapper}>{list.slice(0,len).map((item,index)=>{return({(this.swiperIndex<index+6&&this.swiperIndex>6||[len-3,len-2,len-1,0,1,2,3]).includes(index)?<SwiperItemkey={index}><divclassName={cx(s.item,'swiper-lazy')}data-index={index}>renderItem(item,index)</div></SwiperItem>:<SwiperItem/>);})}</Swiper>为什么需要一直保留数组中最前和最后三个swiper-item?当前loop:true,无限循环模式,Swiper复制了两份swiper-item(slideDuplicateClass),分别添加在原始的swiper-item前后位置,但是slideDuplicateClass只在Swiper初始化的时候渲染,之后动态显示窗口附近的dom元素,无法改变slideDuplicateClass的dom的结构,就会出现轮播到最后一个的时候空屏的情况。
无限循环轮播的核心就在于头尾多出的两张图,从图三再向后滑动,会滑到红色图一,这个时候给用户的感觉就是无缝从最后一张滑动到第一张的,当他滑到占位图一时,我们再瞬间切换到粉色图一(即真正的图一),由于是瞬间变换,用户是感知不到的。
同理,从图一滑到图三也一样。
可视窗口显示三张:保留数组中最前和最后三个swiper-item,在初始化的时候slideDuplicateClass就有相应的renderItem。比如当轮播index为最后一个元素9,下一个应该为slideDuplicateClass的index=0元素,解决空屏问题。
参考:
原生js系列之无限循环轮播组件
聊一聊前端性能优化
导板前端链轮卡顿是什么原因?
与链条过松和链条链轮的张力有关。
1、链条过松、载荷过大或有一个和多个链节不灵活都会导致前链条卡顿,可以联系专业维修人员进行维修。
2、链条磨损,节距伸长也会导致卡顿应及时更换链条,如果链轮磨损也要更换,以免损坏新链条。
玩游戏CPU使用100%.电脑卡顿,求救啊
对于CPU来说,温度和占用都是一样重要的。如果CPU满载说明在全力工作,只要温度不高就是没有事的。为什么CPU占用高了你会觉得游戏明显卡了呢,因为现在的BOOSTER技术就是这样的,温度越高频率越低。温度过高时电脑就会自动重启这是电脑的自我保护措施。
最后不建议你在游戏时使用鲁大师来监测电脑的运行状态。因为你切出来看的时候,游戏在全屏和后台运行的时候温度是不同的,如果是在前端显示的话,它会占用大量的CPU,影响游戏性能。你可以使用专业的游戏性能监测软件来监测,比如MSI-afterburner和N2O游戏大师。我自己用的N2O游戏大师,设置和简单,数据比鲁大师清晰专业。
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。